Our design team was shocked and dismayed to hear that Adobe was no longer supporting future updates to Fireworks. All three of use Fireworks daily for our design work. Sure it might not be the most stable application and every time it crashes it takes a few minutes off of our lives. It’s not the prettiest or most intuitive software either but we’ve learned to love it. Fireworks is fast, optimized for the web, and it lets you create multiple pages within a single document, similar to InDesign.
Life after Adobe
Although Fireworks still gets the job done for now, it’s wise to start considering the next generation of website design tools. Eventually Fireworks will become obsolete and Adobe doesn’t offer a comparable replacement. Photoshop is a popular choice among web designers, but I find it cumbersome for creating layouts and multi-page file management. Nothing else that I’ve worked with fits the niche as well as Fireworks does. It’s time to start looking outside of the Adobe ecosystem for future design software contenders.
Sketch makes a splash
There’s been a lot of buzz about Sketch, a vector graphics tool by Bohemian coding. Its slick interface and cheap price point ($69.99) has enticed many designers. The application is generally well received by users and the majority of web reviews are ecstatic. A lot of comparisons have also been made between Fireworks and Sketch, so I decided to try it on for size to see what all the fuss was about.

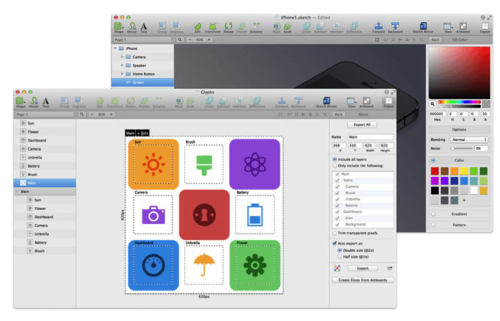
My first impressions of Sketch were great. The attractive interface and intuitive tools had me up and running within a few moments. I especially liked the grid editor for creating multi-column layouts. This was a feature that was always lacking in Fireworks. The choice of either using an infinite canvas, or to work within a defined artboard region is also compelling. Sketch also supports multiple page documents, a feature I consider critical for any website design application. I saw great potential with Sketch and was eager to see how it would perform as a full website production tool. I was working on a small task for a client at the time and the perfect opportunity arose to put Sketch to the test.
The verdict - It’s not ready.
I wanted to love Sketch, I really did. Unfortunately the more I worked with Sketch, the more frustrated I became with its shortcomings. When I finished designing a few pages for a client’s website with Sketch, it was clear that the software was not yet ready for the big leagues. While using Sketch I kept a list of pro’s and cons, mostly to compare how it performed in comparison with Fireworks. Eventually the number of cons on my list outgrew the pros. The following list of gripes prevent Sketch from becoming my next holy grail for web design. The items are listed from most to least problematic.
- No symbols - Changing elements that repeat on multiple pages is a huge pain, especially on large projects.
- No batch export - There’s no way to export all pages within a document into a single pdf, making it very difficult to get comps to clients.
- Image exporting is limited - You can’t define specs for png or pdf files.
- Backgrounds are only transparent - This means you have to draw a rectangle as the background layer if you want comps to export as they look on your screen. It’s annoying. Bohemian Coding says they will offer opaque backgrounds in future software updates.
- Clunky numerical alignment and distribution - I use this feature frequently to distribute elements on a page and Sketch makes the task cumbersome and awkward.
- No cutting or erasing for raster images - Not mission critical, but only having masks to obscure pixels feels confining.
- Static toolbars and windows - You can’t customize the location and layout of the inspector and layers palettes. It’s a small gripe, but I’m accustomed to how Adobe’s palettes and tools float freely.
- Buggy - The team over at Bohemian Coding do a great job in releasing updates and fixes on a regular basis, but the program still feels kinda beta. With all the frequent changes being made to Sketch, it’s more a work in progress rather than a definitive design solution.
Fireworks reigns supreme
Sketch might not be a perfect replacement for Fireworks at the moment, but it sure comes close. It’s refreshing to see a new competitor in the field. To put things into perspective, Sketch is more like a Web or UX-UI optimized version of Adobe Illustrator rather than a Fireworks clone.
Has anyone else tried using Sketch as a web design tool? Is it even fair to compare Sketch with Fireworks, or does it fulfill a niche of its own?